
A Fun Project
I must admit that although it was one of my relatively simpler projects, the Charge website was quite fun to build. I’ll give credit to the designer for making a layout that was not tough on my keyboard, allowing me to also add a little spice - in the form of subtle animations. But let me not get ahead of myself, let’s get into the details of my short trek to building the Charge website.
Collaborating with a Local Designer
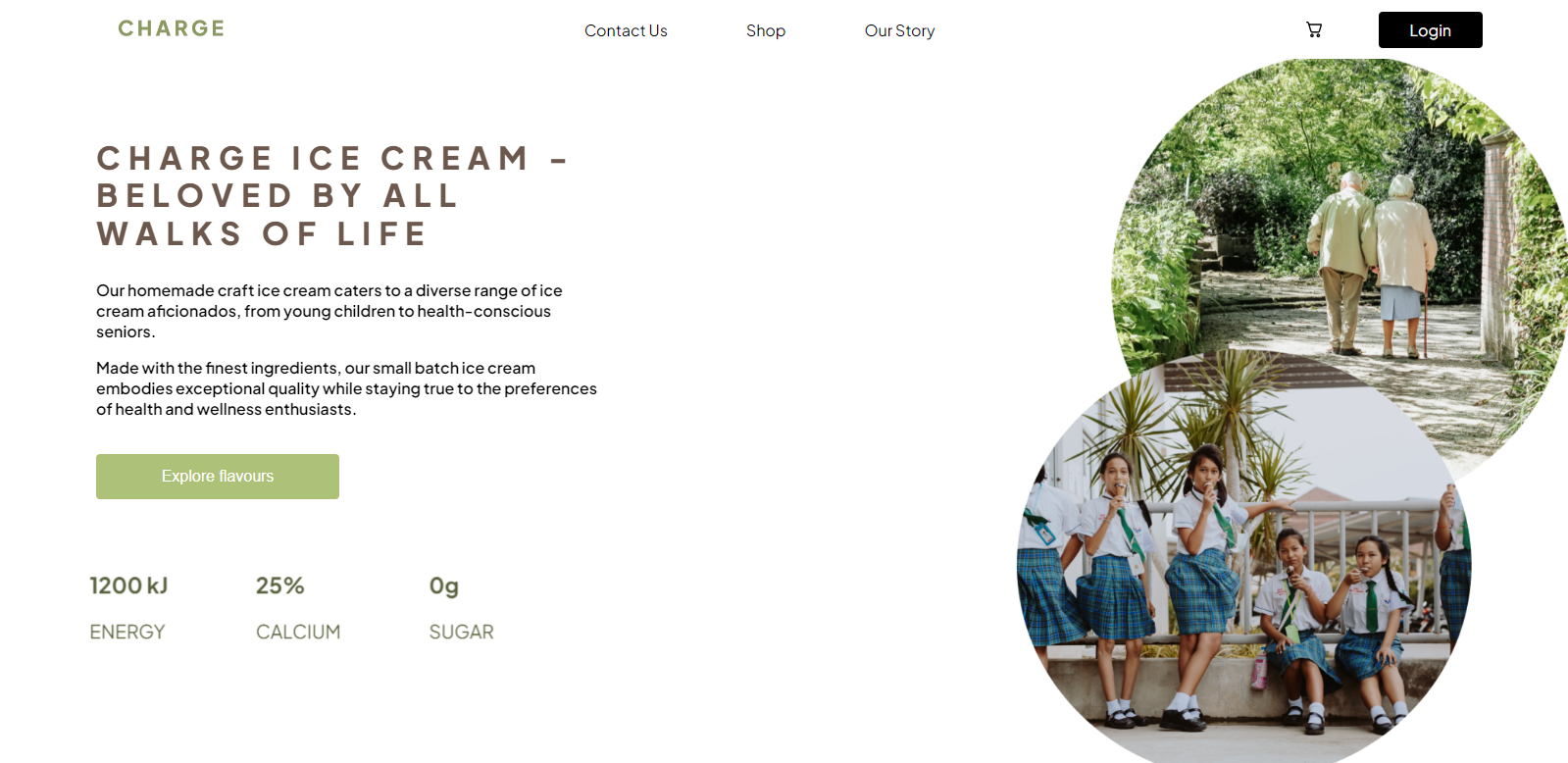
First things first, the design. I acquired this website design from a talented local designer. They presented the design to me in person and showed me a Figma prototype of how they envisioned the functionality of the design. They also explained the purpose of the website, which was to showcase and sell ice-cream in various flavours, offered by a company called Charge. Charge is a fictional e-commerce business created for the purpose of the design.
Setting Up the Development Environment
After receiving the design, understanding the layout and functionality, and establishing the purpose of the website, it was time to start building. I opened up my VS Code and created a new folder for the source code of the website. Before getting started with the actual code, I initialized the folder as a git repo and pushed it to a remote repo on GitHub. Now, the environment was set.
Initial Files and Structure
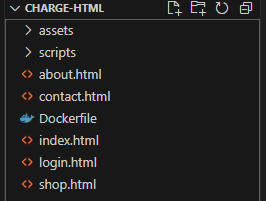
From there, I created the initial files I would be starting with: index.html, style.css, and script.js. Then I populated the html file with what I expected would be common elements across the various pages of the website, which included the home page, about page, contact page, sign in/login page, and the shopping page which contains a slider to each ice-cream flavour. The site information, favicon, global stylesheet, global javascript file, navbar and main section would be common across all the pages. I planned for each of the pages of the website to have unique implementations according to their design.
Now that index.html contained the templated code I would use for all the pages, I copied the file several times and renamed it to about.html, contact.html, shop.html and login.html. This allowed me to easily fill in the details for each of the pages like the hero section on the home page, the form on the contact page, the information on the about page and shopping cards for the ice-creams on the shop page.

Adding styling and imagery to the site
At this point, although the content of the pages were similar to the content in the design, the aesthetics were a far cry. To bring them to parity with the Figma design, I then downloaded all the images for the website and collected them into a folder called assets within the Charge folder. Then I updated all the html files to point to the right image names and voila, the website was a step further to matching the design. What was missing? Some styling using CSS.
For the styling, I wanted each page to only ever download the CSS it was guaranteed to use. That led me to borrowing from NextJS by having a global.css which contains the styling that will be used across all the pages, and a corresponding stylesheet for each individual page such as contact.css for the contact page and shop.css for the shop page. All the stylesheets were housed in a folder called styles under the assets folder.
Adding the Extra Touch
I styled each of the pages to resemble the design as closely as possible. Admittedly, I constrained myself to a deadline of four weeks for this project due to having other priorities, so some of the styling issues I faced have hacked together solutions which I intend to maybe one day come back to fix as time goes by. But for now, after I had completed styling all the pages, I dedicated a small portion of the time to creating animations for the website just to go the extra mile. I won’t point out the obvious ones but if you look closely at the stats on the home page, you’ll see it.
Fueling Passion for Future Projects
Ultimately, the Charge website stands as a testament to the collaborative effort, creative problem-solving, and attention to detail that went into its creation. As I reflect on this project, I'm reminded of the joy I found in the process and the satisfaction of bringing a well-crafted vision to fruition. This experience has only fueled my passion for web development, and I look forward to future projects that allow me to continue growing and refining my skills.